
.nodes(d3.values(nodes))//设定节点数组
.links(links)//设定连线数组
.size([width, height])//作用域的大小
.linkDistance(180)//连接线长度
.charge(-1500)//顶点的电荷数。该参数决定是排斥还是吸引,数值越小越互相排斥
.on("tick", tick)//指时间间隔,隔一段时间刷新一次画面
.start()//开始转换
设置方法如下:1、首先打开节点设置,选择固定节点。
2、保存当前节点后,点击左上角的输入,另存为pdf文件。
3、将pdf文件保存在桌面即可。
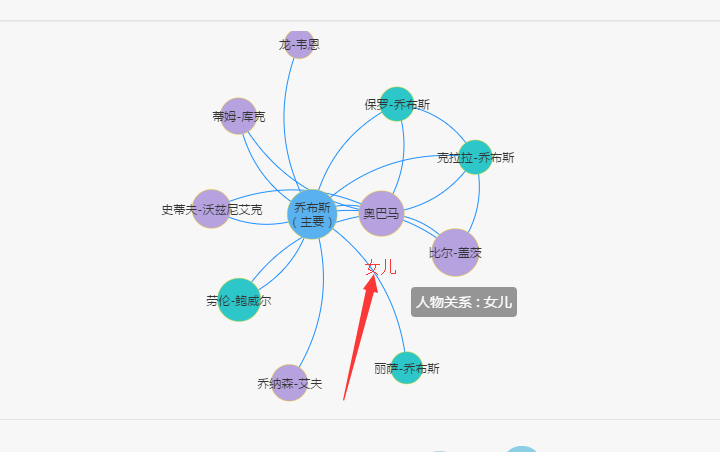
echarts tree怎么自定义显示NAME?ueba关注echarts自定义节点名称和关系名称 原创2017-08-18 14:16:20ueba 码龄3年关注1、效果echart自带的效果如图,鼠标覆盖到关系边上时,默认显示source >target。修改之后可显示自定义的任何内容。2、代码额……其实就是上一篇的代码,只不过多了一个tooltip,设置自定义显示名称就是在这里。也可以参考api里的tooltip。$(function() {showChart()})var myChartoption = {title : {text : '示例'},animationDurationUpdate : 1500,animationEasingUpdate : 'quinticInOut',//trigger : 'item' 表示数据项图形触发//triggerOn : 'mousemove' 鼠标覆盖时触发tooltip : {trigger : 'item',triggerOn : 'mousemove',formatter : function(params) {//我这里用不到返回值,因此只有params一个参数//params的含义看后文的说明。//attribute是我给关系边自定义的一个参数//所以params.data.attribute只有在关系边里才存在if (params.data.attribute) {//如果这个数据有attribute参数,那么返回attribute参数的内容//这个内容就是提示时显示的内容。return params.data.attribute } else {//否则显示name参数的内容。//在关系图里,能进到这里的数据项,应该只有节点和关系两种,所以不是关系就只能是节点……return params.name }}},series : [ {type : 'graph',layout : 'force',data : [],edges : [],label : {emphasis : {position : 'right',show : true}},force : {repulsion : 1000},roam : true,focusNodeAdjacency : true,lineStyle : {normal : {width : 0.5,curveness : 0.3,opacity : 0.7}},draggable : true} ]}function showChart() {myChart = echarts.init(document.getElementById('main')) myChart.showLoading() $.ajax({url : 'echartsDisplay',type : 'POST',data : "{}",dataType : 'json',success : function(data) {myChart.hideLoading() option.series[0].data = data.nodes.map(function(node) {return {name : node.name,itemStyle : {normal : {color : node.color}},symbolSize : node.size,} }) option.series[0].edges = data.links.map(function(edge) {return {source : edge.source,target : edge.target,attribute : edge.value,} }) myChart.setOption(option, true) },error : function(errorMsg) {alert("请求数据失败!") }})}123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596params 是多个系列的数据数组。其中每项内容格式同上,并且,{componentType: 'series',// 系列类型seriesType: string,// 系列在传入的 option.series 中的 indexseriesIndex: number,// 系列名称seriesName: string,// 数据名,类目名name: string,// 数据在传入的 data 数组中的 indexdataIndex: number,// 传入的原始数据项data: Object,// 传入的数据值value: number|Array,// 数据图形的颜色color: string,}12345678910111213141516171819201234567891011121314151617181920展开全文 Echarts-4.0.4-官方文档-API手册最新版Echarts-4.0.4的官方文档,包含所有API的介绍。APP打开一维非稳态导热热传导Matlab程序一维非稳态导热热传导Matlab程序,通过此可以解决偏微方程APP打开炉温系统的PID控制器设计——MATLAB程序本文主要研究的课题是:炉温系统的PID控制器设计研究 ,并且在MATLAB的大环境下进行模拟仿真。 (1)第一章 介绍课题的研究背景、意义以及发展现状。 (2)第二章 建立炉温系统数学模型 (3)第三APP打开Echart 自定义数据名称Echart 自定义数据名称 series: [{ name: name, barMaxWidth: “25px”, data: data, label: { normal: { show: true, formatter: function (b,c,d) { if (“1”.indexOf(b.name)>-1){ return “有:”+b.value+"("+b.percent+"%)"} else if (“0”.indexOf(b.name)>-1) { returnAPP打开echarts 关系图节点图自定义及关系边上提示内容自定义..._CSDN博客我要实现的效果图是个一对多的图(多对多类似),echarts官网的数据文件是xml格式,要知道他规定的数据格式可以通过“F12”输出的方式查看转换后的json格式,然后取后...js多张图片循环平移_ueba的博客-CSDN博客_html三张图片平移echarts自定义节点名称和关系名称 2425 js多张图片循环平移 2407 最新评论 echarts鼠标覆盖高亮显示节点... weixin_447045 回复 li_xiaomei0921:请问如果要在某个...ECharts关系图(详细示例——满满的注释)图表效果如下:具体代码如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>关系图案例</title><!-- 引入 ECharts 文件 --><script src="js/APP打开Echarts的力导图节点怎么自定义Echarts的力导图节点怎么设置成自定义的图片并且图片样式为圆形,目前只能设置成图片,但是图片是正方形APP打开Echarts的graph关系图的节点图片自定义及关系边上的提示框内容自...基本上的效果图就是这样,graph的每个node的图片都可以自定义,graph有一个symbol...提示框在节点处要显示有关节点的数据,在关系边的时候显示关系边的数据,所以你...Echarts关系图---注释_滚滚_1016的程序媛-CSDN博客option = { title: { text: 人民的名义关系图谱 }, tooltip: { formatter: function (x) { return x.data.des} }, ...vue+echarts实现力导向图节点自定义样式Vue+Echarts中力导向图与自定义节点样式展示组装节点数据echarts绘制图片设置属性 效果预览 橘黄色节点为主节点自定样式,其余都是子节点 实现步骤: 附主要逻辑代码 组装节点数据 import userself from '../../../../static/img/user-self.png' import userother from '../../../../static/img/user-other.png' var nodes = Object.values(this.APP打开echarts 雷达图 指示器名称过长自动换行及其每个名称自定义样式设置1、echarts 雷达图 指示器名称过长自动换行 效果图: 代码如下: option = { backgroundColor:'white', title: { text: '基础雷达图', show: false, }, tooltip: {}, legend: { data: ['199...APP打开echarts鼠标覆盖高亮显示节点及关系名称_ueba的博客-CS..._CSDN博客修改之后可以既显示节点名称又显示(自定义的)关系名称。 2、代码 html部分就这样。 js代码,使用了jquery和echarts.js,用的是源代码那版,因为待会要进源代码里...Echarts 实现自定义图片关系图_CPan_的博客-CSDN博客//echarts图表点击跳转 myChart.on('click',function(params){ if(params.data.id) { varidCard = params.data.link// 获取被点击节点的身份证号 ...echarts 关系图,关系连线上如何添加关系文字,谢谢! 例如网上这个例子中,如何把“女儿”这个文字添加到连线上,谢谢APP打开echarts节点折叠实现问题描述:工作用到echarts制作图表(graph关系型图),需要实现点击节点后隐藏其节点下的所有的子节点,而echarts官方并没有可用方法使用思路:首先获取点击节点的操作事件,然后获取节点的所有子节点,将这些子节点全部保存在自己定义的一个全局数组变量中,并且将原数组中的这些数据删除(如果不删除原数组的数据,不管怎么设置结果都是图表不发生任何变化,这是一个大坑!!!),然后重新渲染图表;而显示...APP打开写评论评论




































































