
一、css是Cascading Style Sheets 的缩写,即层叠式样式表单,它是由W3C协会制定并发布的一个网页排版式标准,是对HTML语言功能的补充。
二、HTML和CSS的区别?
1、定义不同:
html是HyperTextMark-upLanguage的缩写,即超文本标记语言;
css是Cascading Style Sheets 的缩写,即层叠式样式表单,它是由W3C协会制定并发布的一个网页排版式标准,是对HTML语言功能的补充。
2、用途不同:
html则是用于文本内容,包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
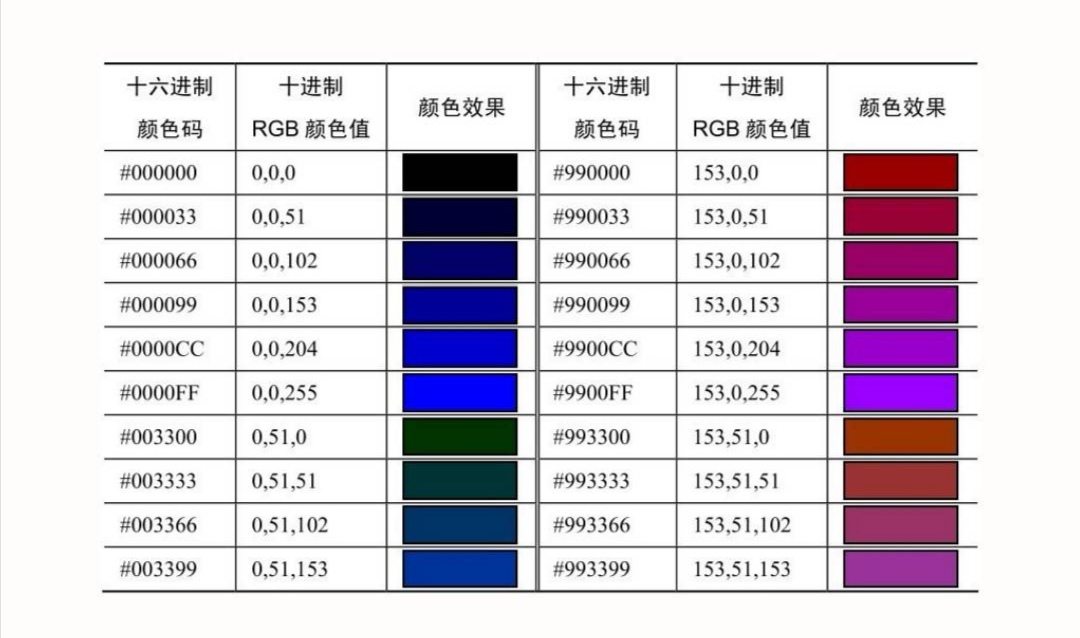
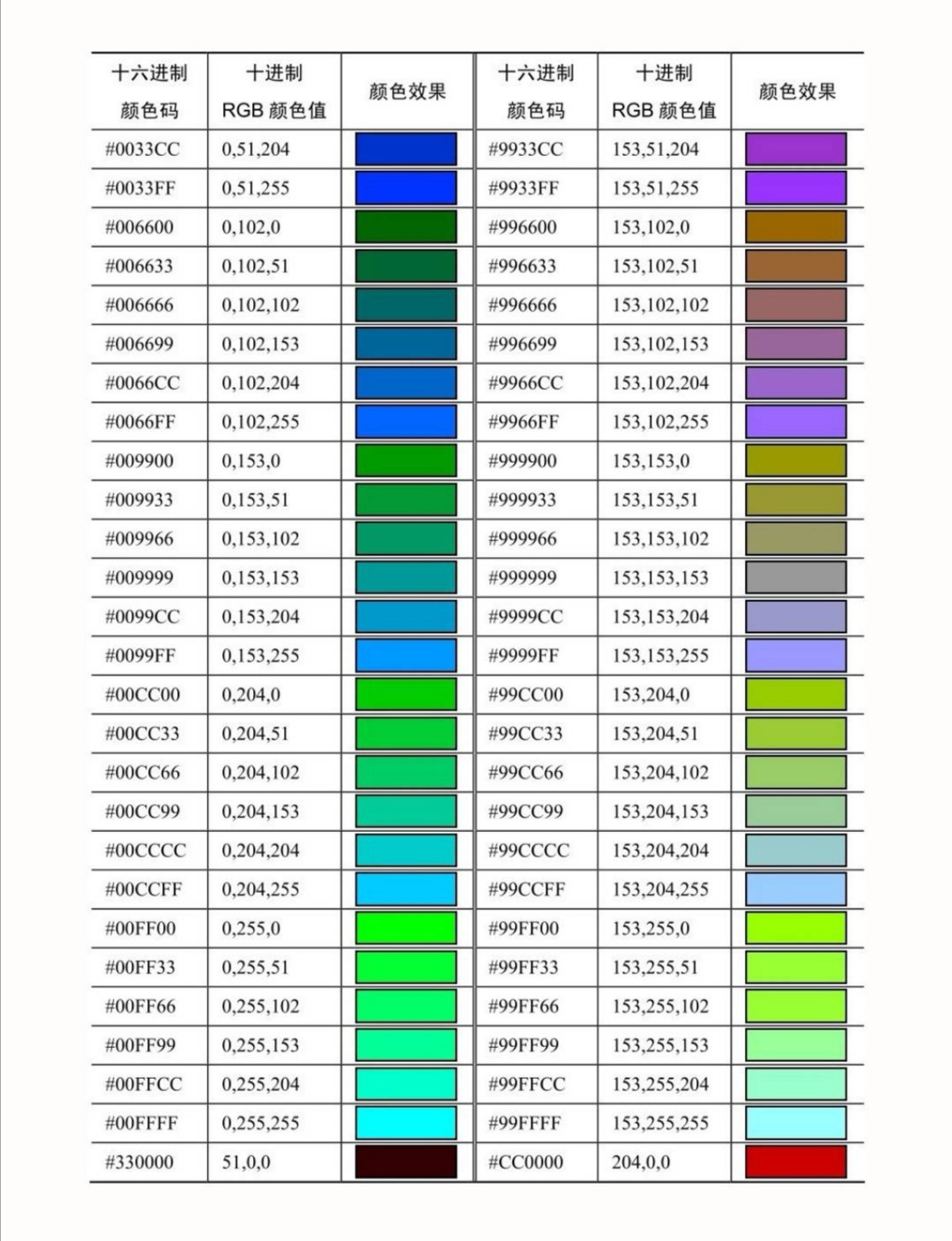
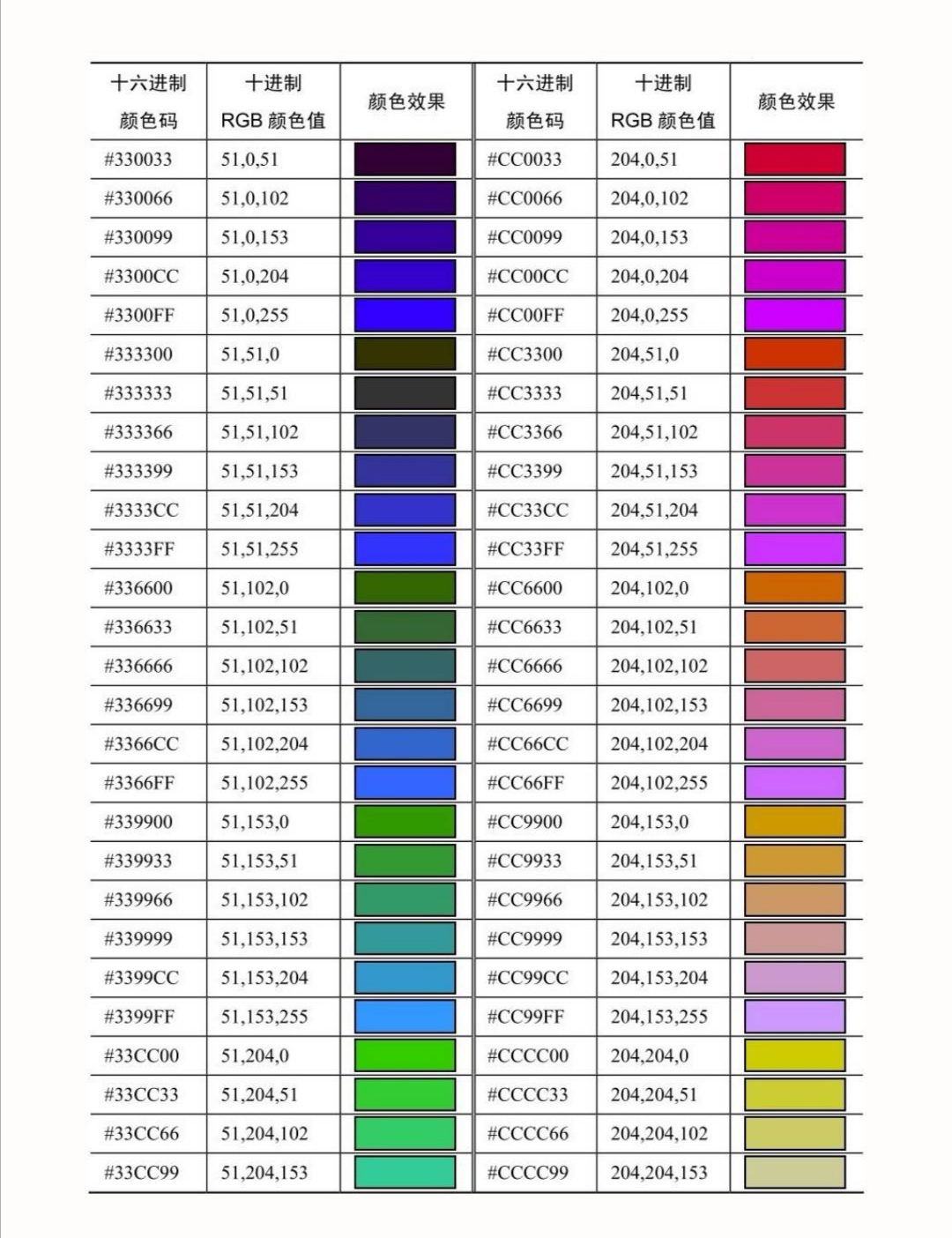
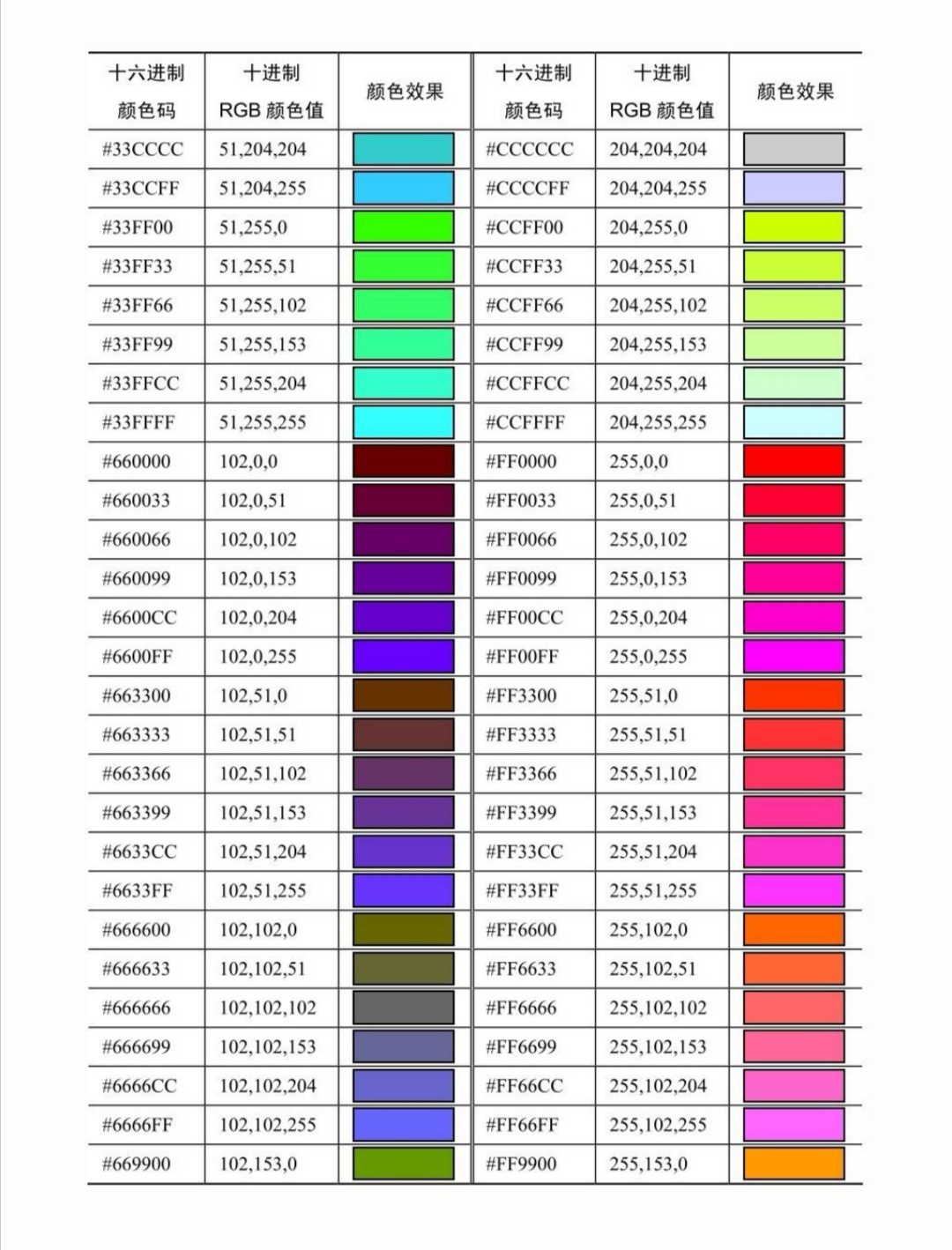
css是多用于样式,主要的用途是对网页中字体、颜色、背景、图像及其他各种元素的控制,使网页能够完全按照设计者的要求来显示。
3、CSS语法与HTML语法完全不同:
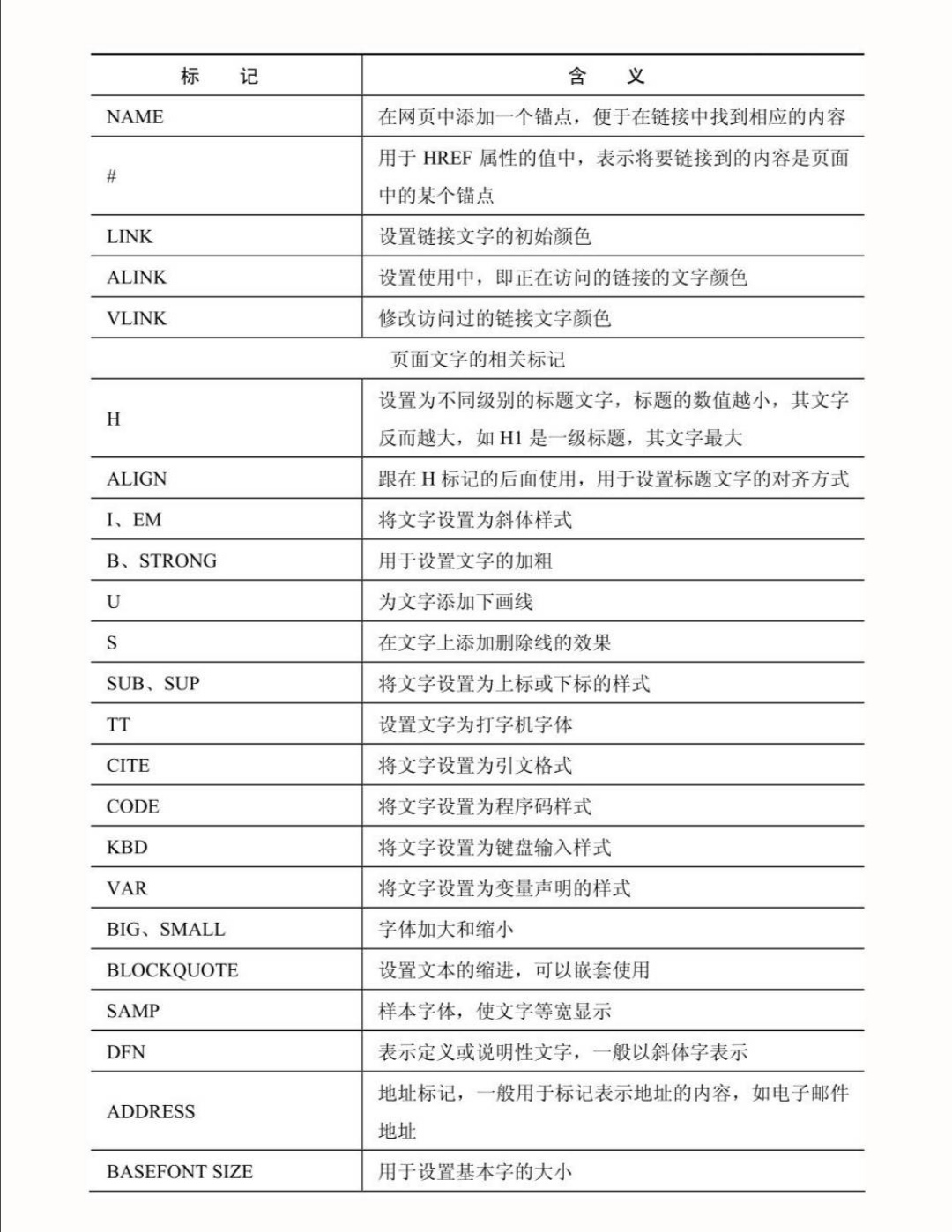
HTML里代码是功能标签,如DIV、SPAN、A链接、em标签、I斜体标签、u下划线等,html代码语法范例:<div>内容</div>
CSS样式代码语法是div{样式单词:值}
三、HTML和CSS联系:
CSS与HTML相同之处在于,两个共同作用让网页实现需要的布局样式。
扩展资料:
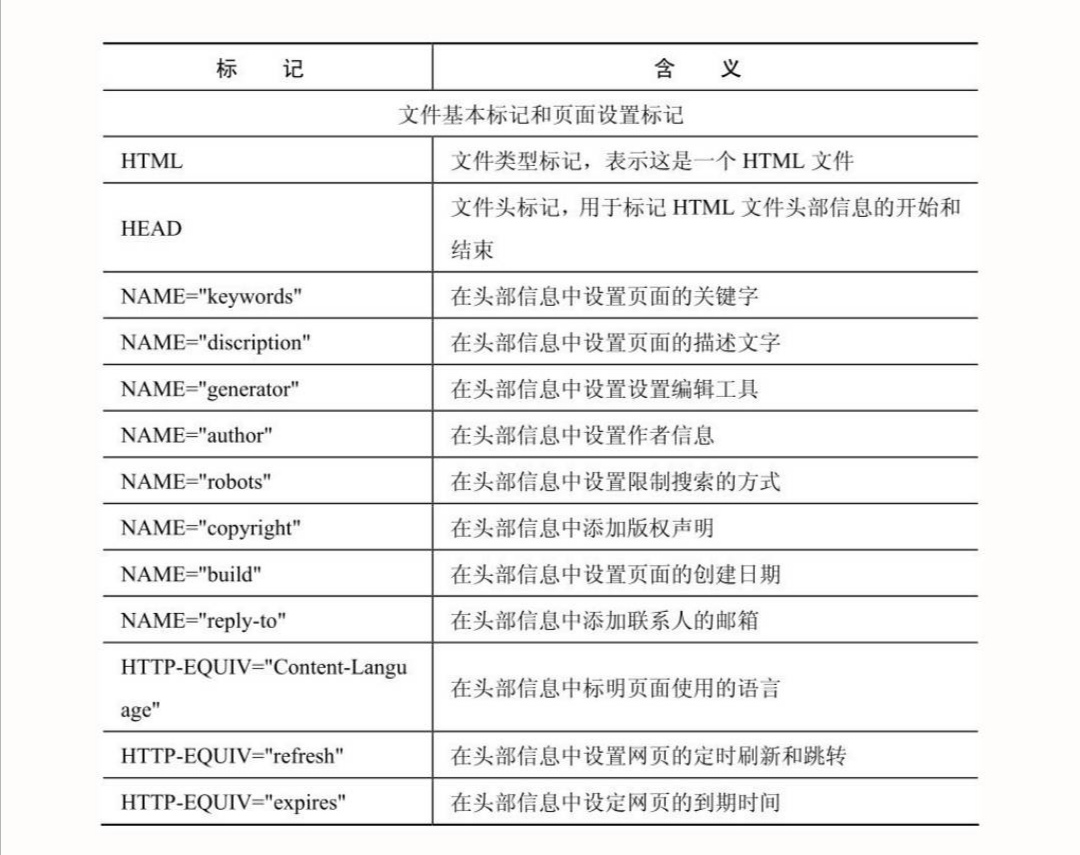
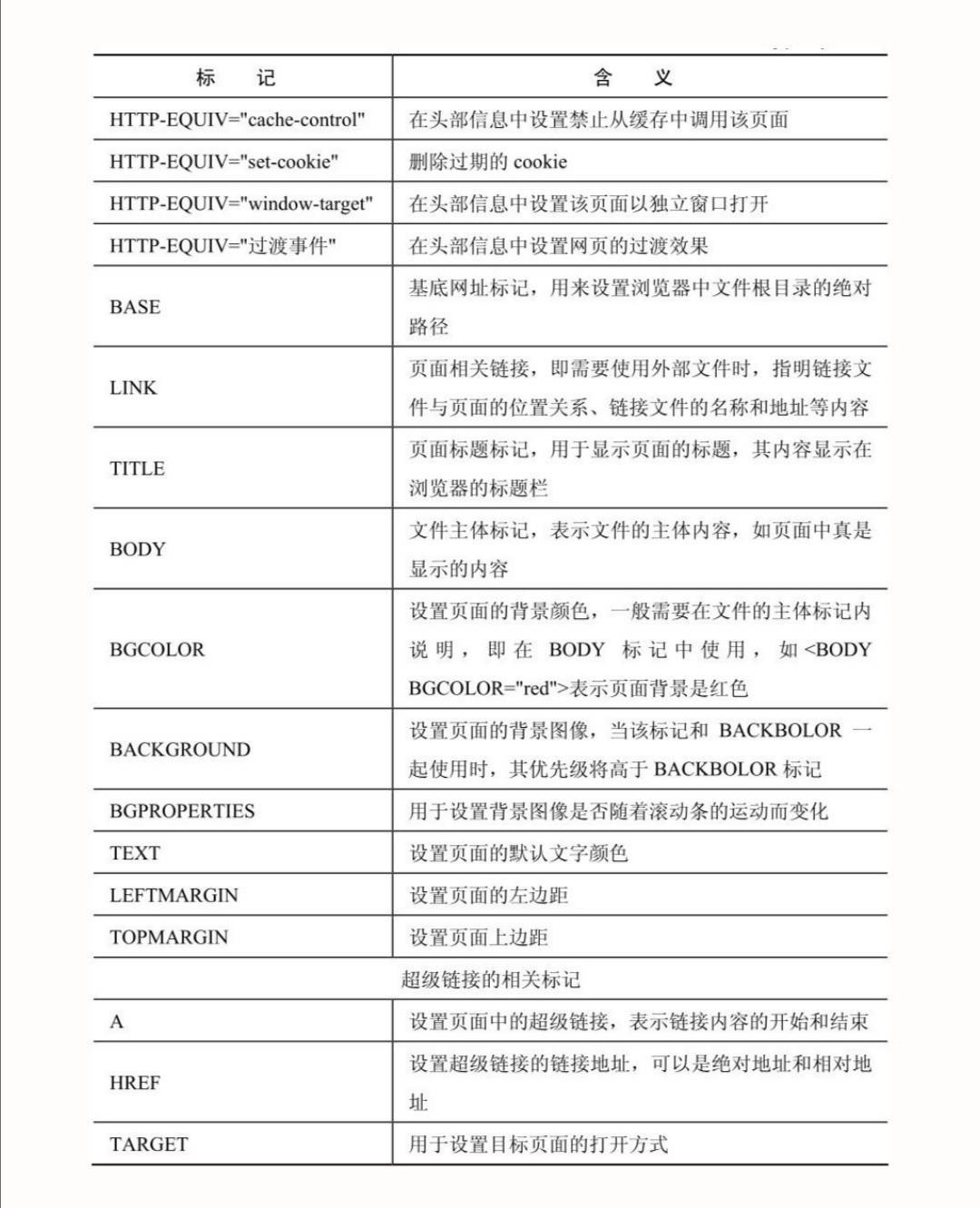
1、标记符<html>,说明该文件是用超文本标记语言(本标签的中文全称)来描述的,它是文件的开头而</html>,则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
2、CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。CSS在Web设计领域是一个突破。利用它可以实现修改一个小的样式更新与之相关的所有页面元素。
CSS可以将样式定义在HTML元素的style属性中,也可以将其定义在HTML文档的header部分,也可以将样式声明在一个专门的CSS文件中,以供HTML页面引用。总之,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
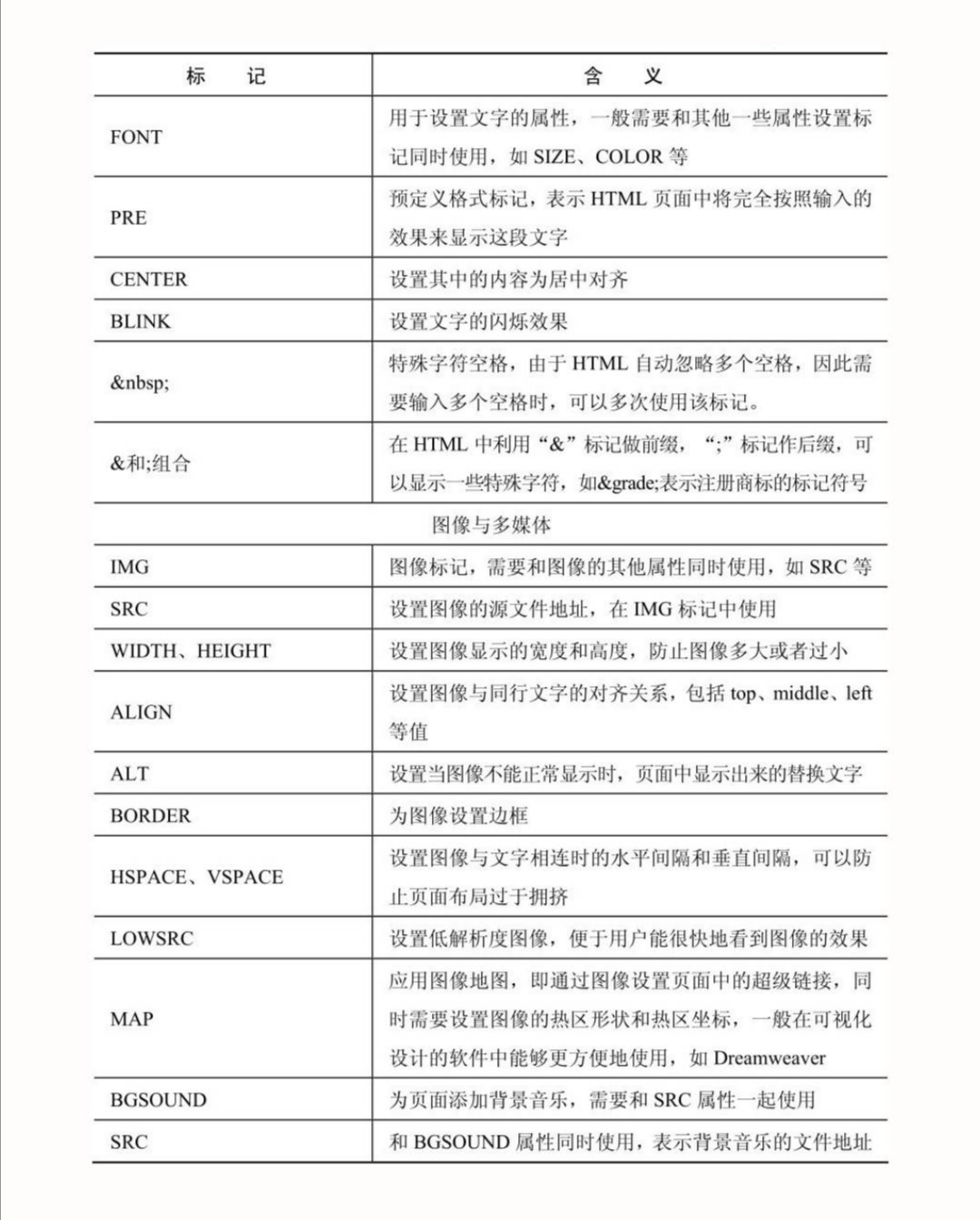
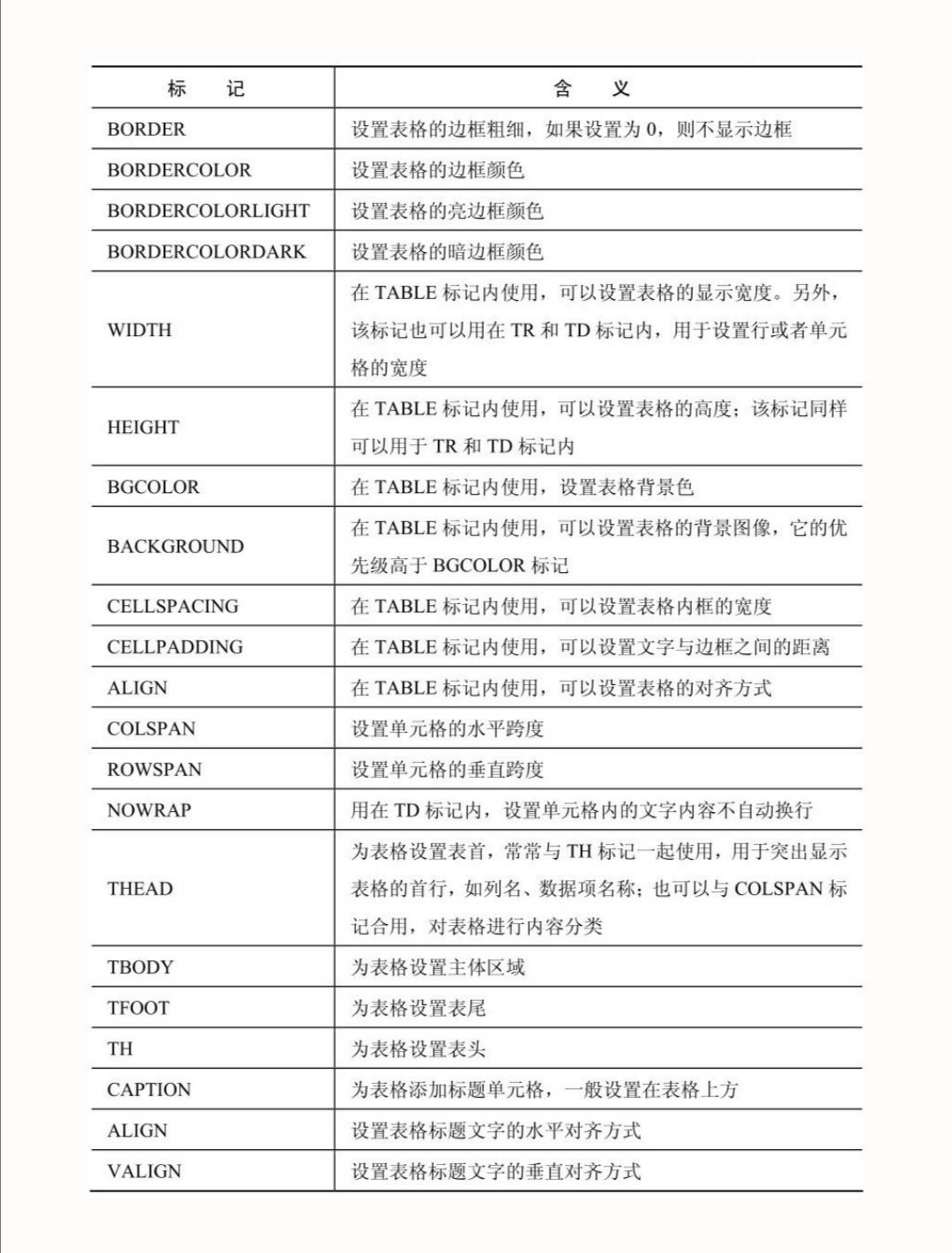
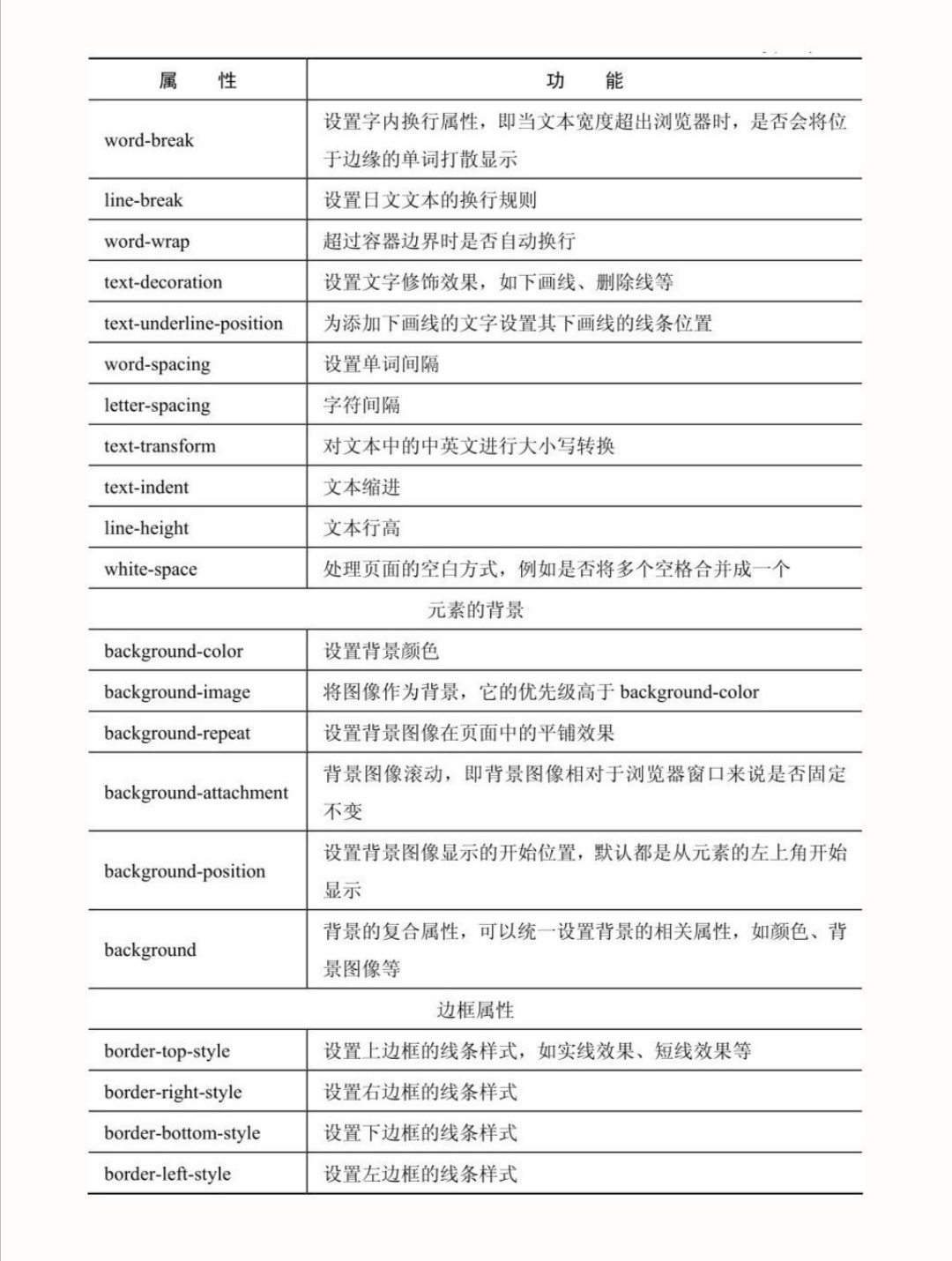
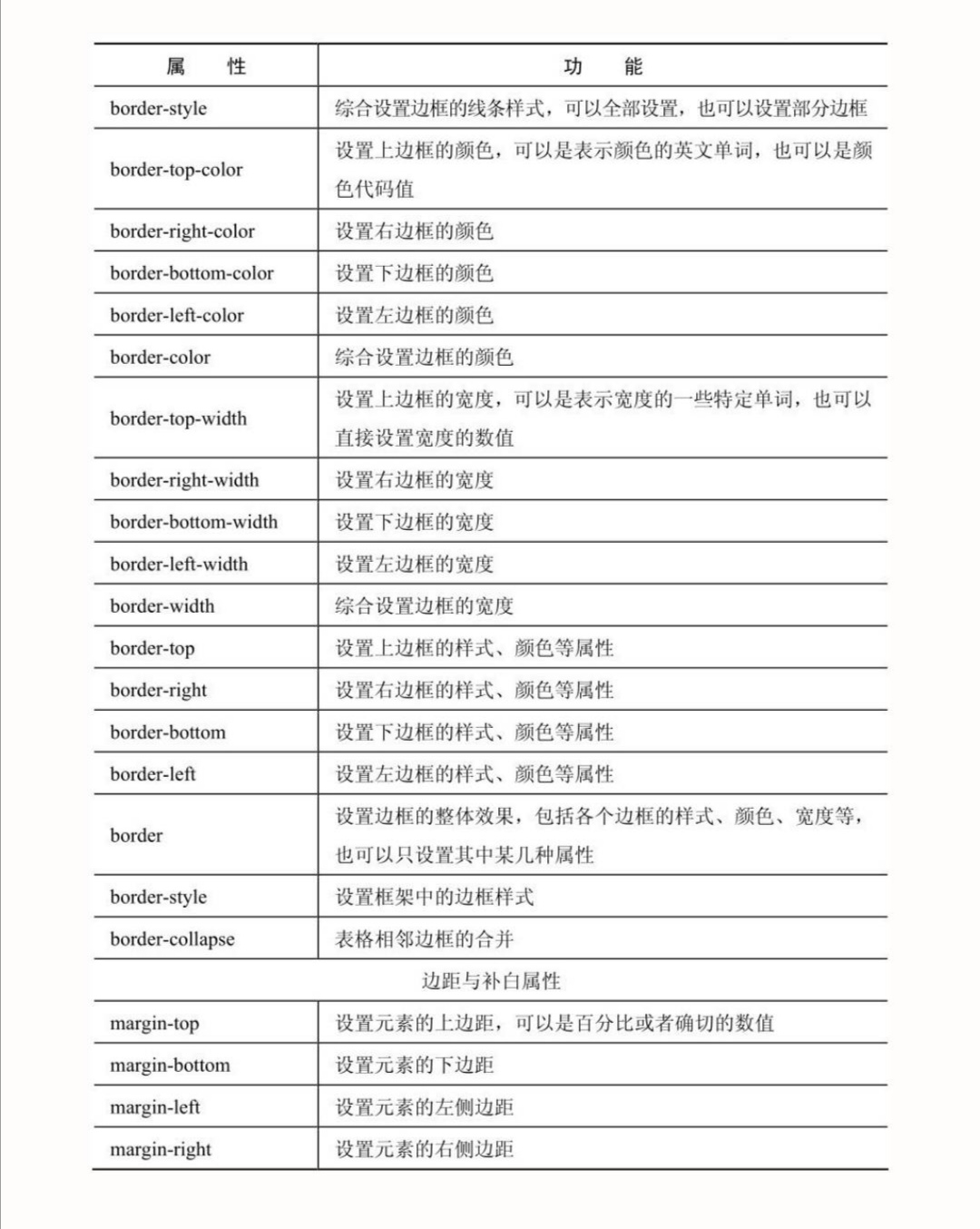
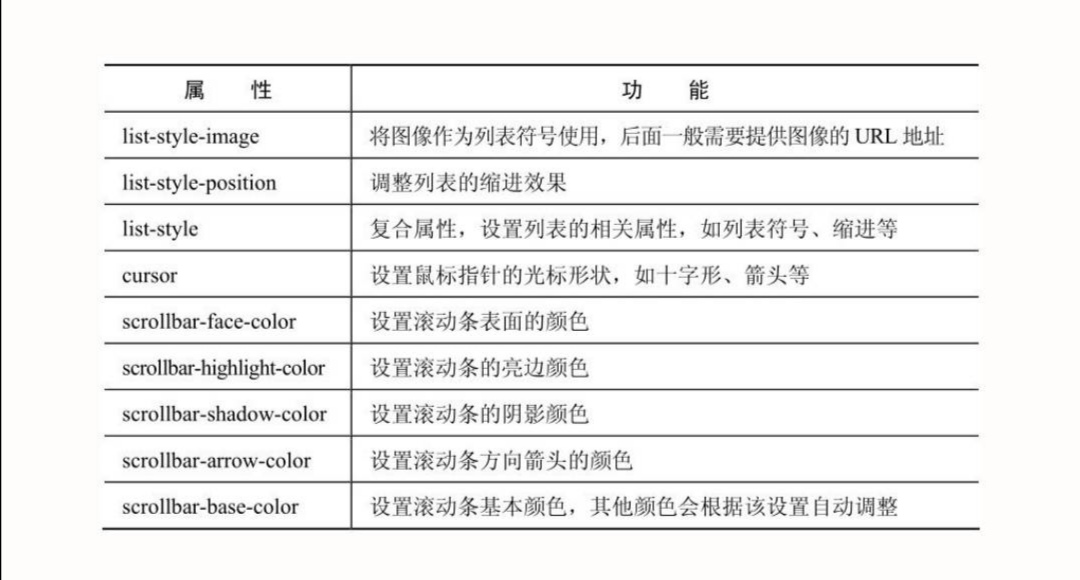
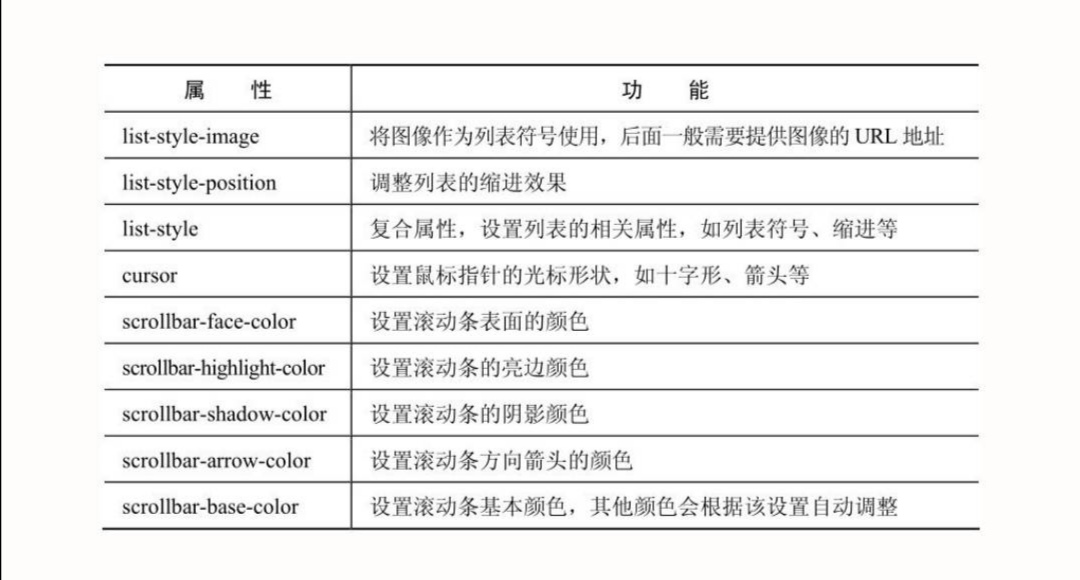
续表

























个人爱好收集





































































